1.安装node.js
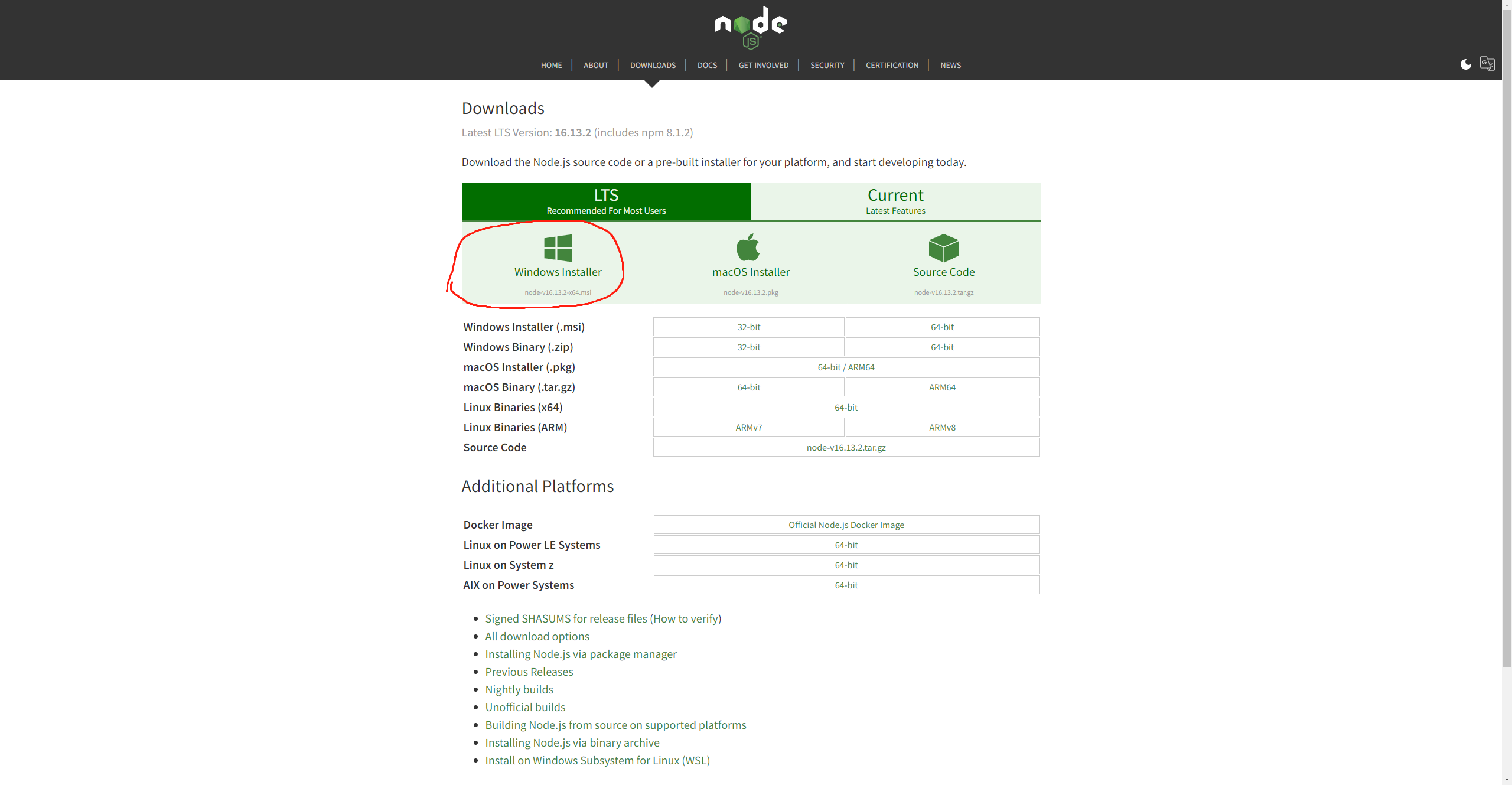
前往官网 https://nodejs.org/en/download/

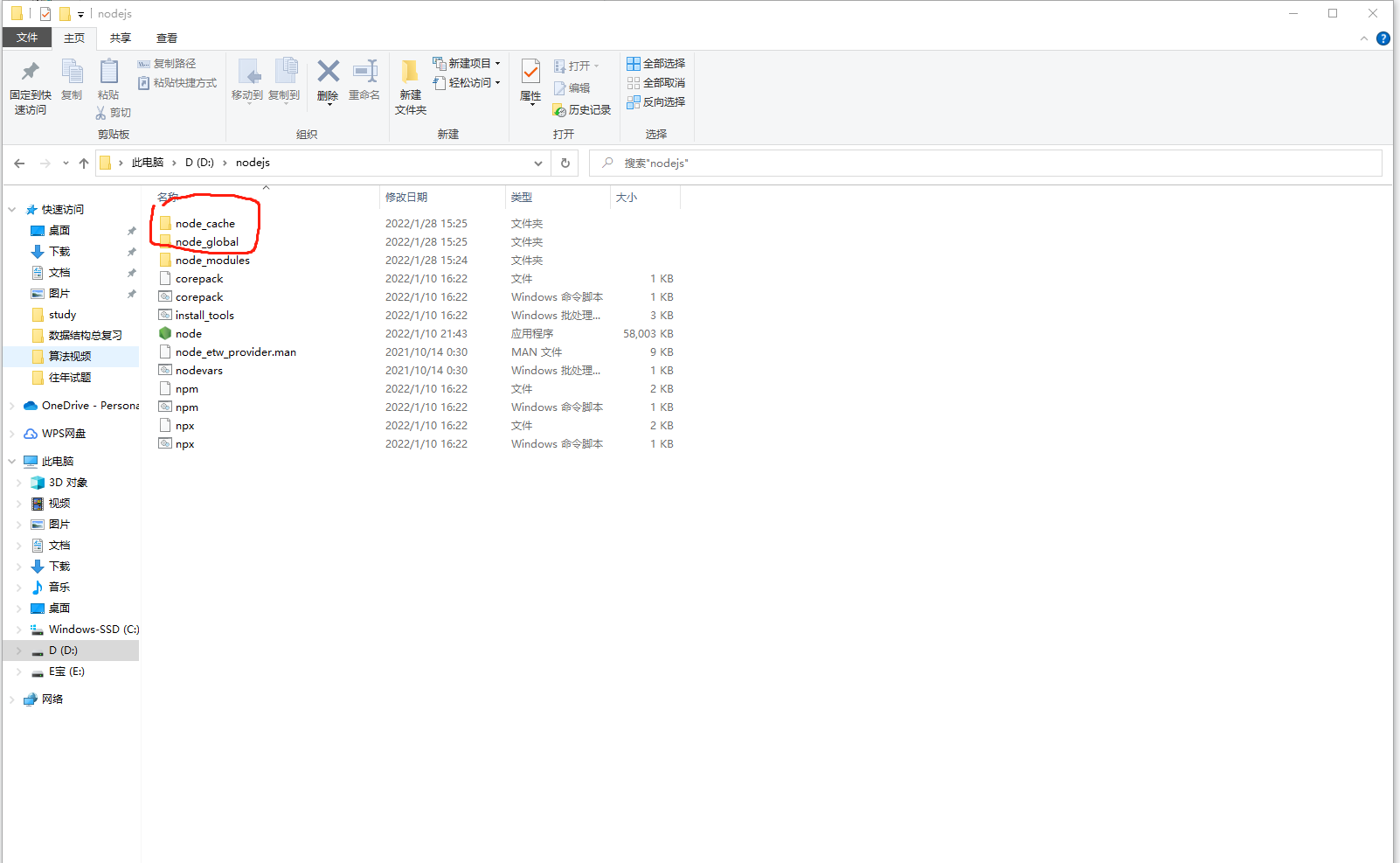
在D盘中创建nodejs文件夹,将安装路径放在这。


在文件夹中创建node_cache 和 node_global
分别保存node的缓存和node的全局变量

2.配置node和npm的环境
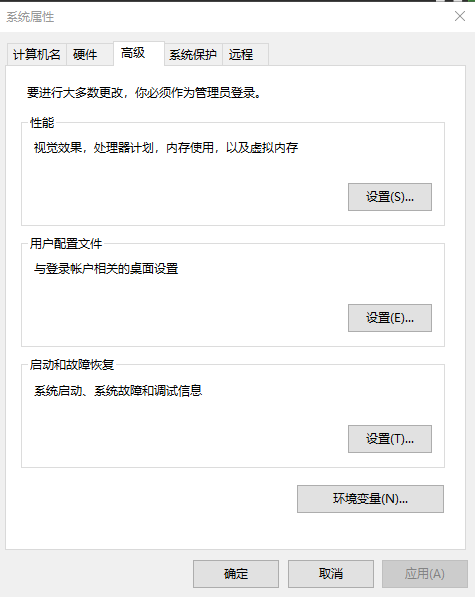
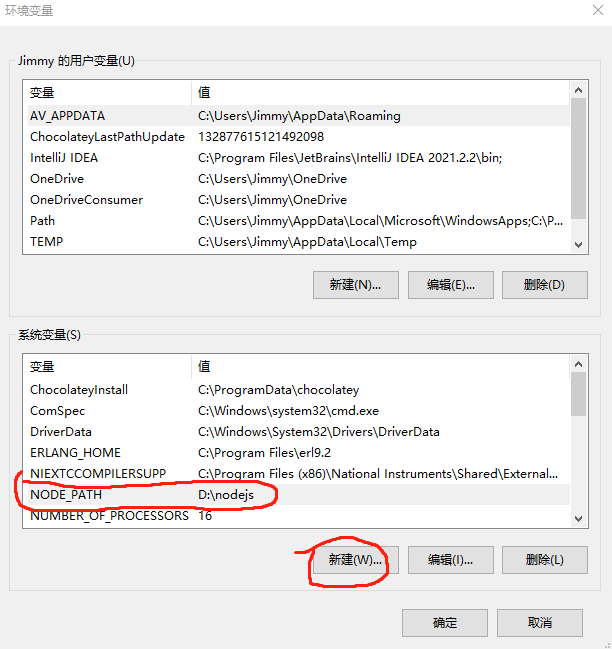
前往 系统变量 --> 高级 -->环境变量

在系统变量中新建NODE_PATH,如下图

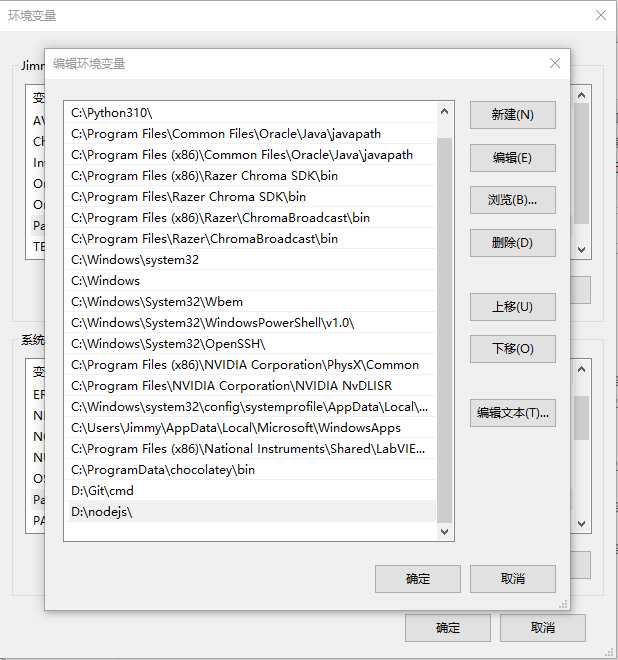
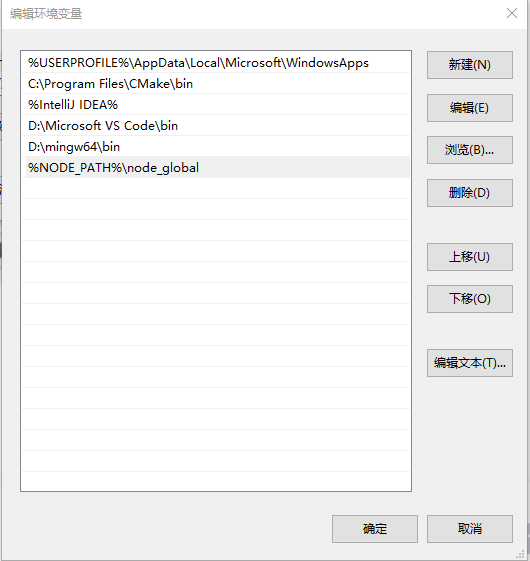
在 系统变量 中的path里添加路径

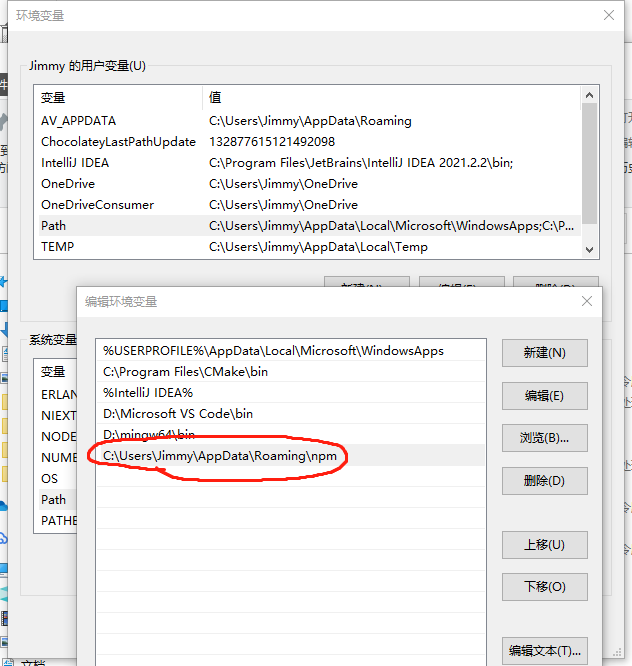
点击 环境变量 的path

红圈中的路径一定要改掉,不然后面的所有东西都会安装到c盘的默认文件夹去

3.在cmd中进行npm相关安装
win+r 输入cmd,打开终端
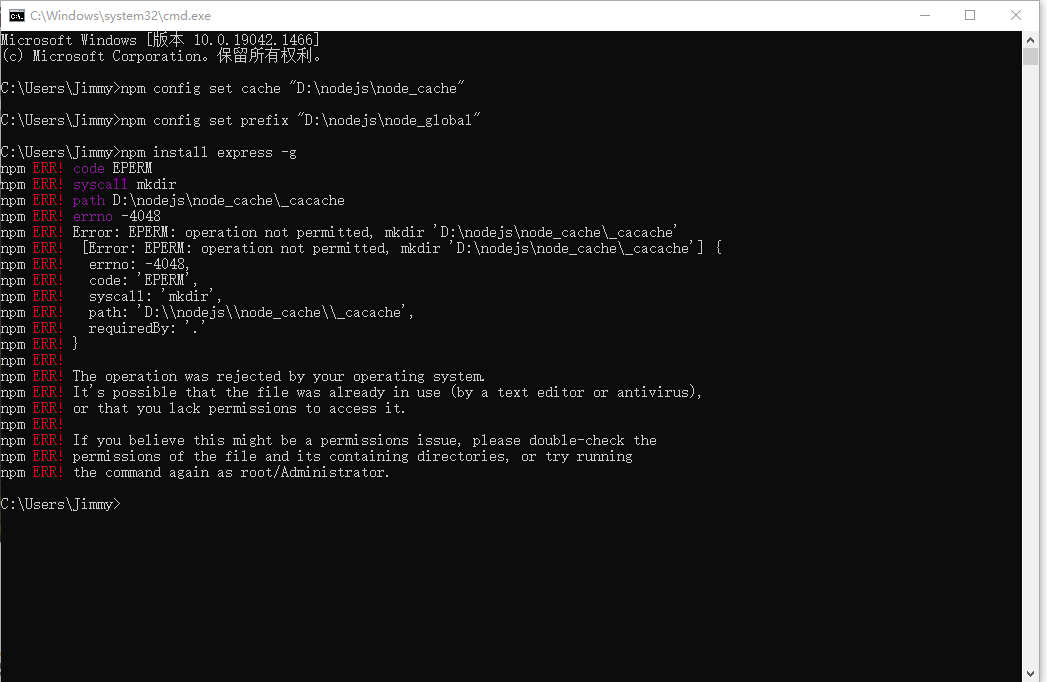
缓存设置:
npm config set cache "D:\nodejs\node_cache"
全局变量设置:
npm config set prefix "D:\nodejs\node_global"
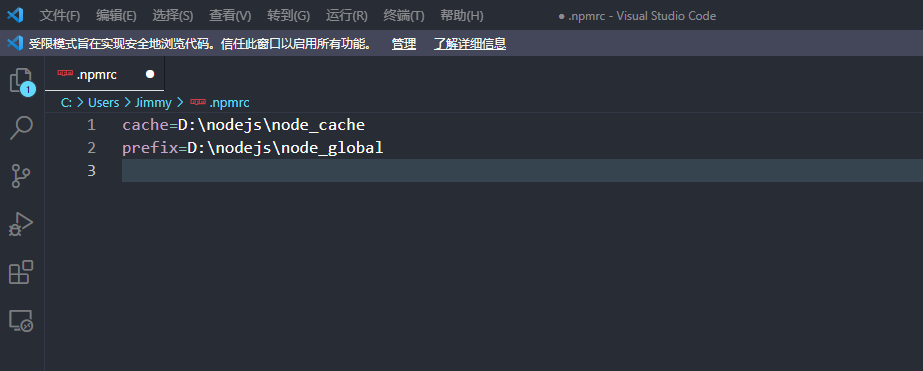
在c盘用户里可以看到有“.npmrc”文件,用vscode打开可以验证npm的设置


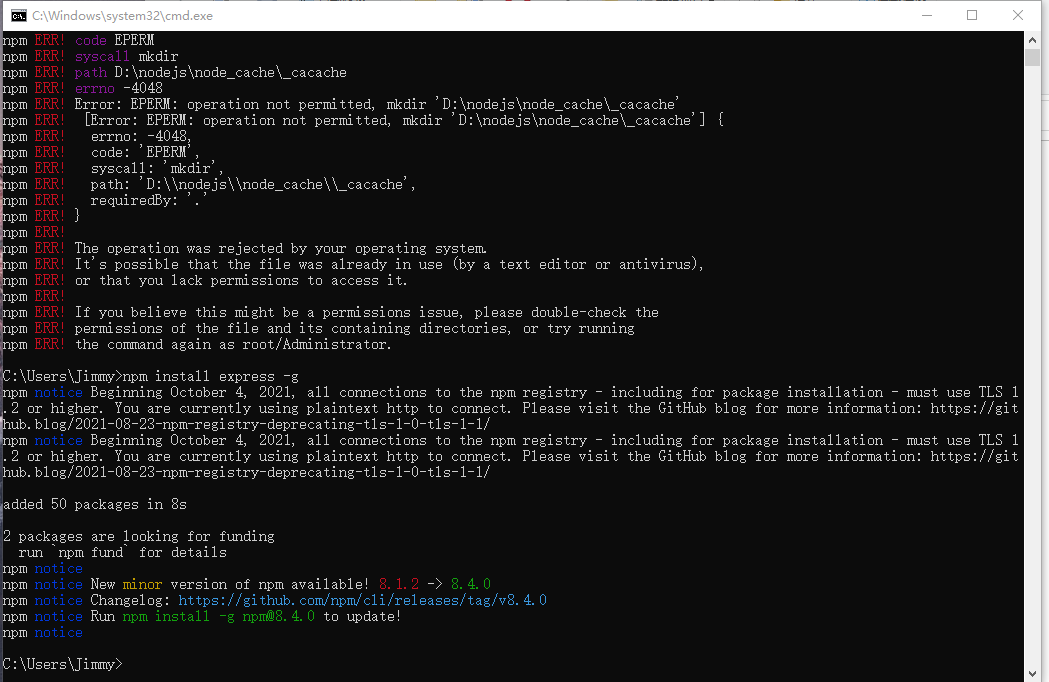
然后输入:npm install express -g 来测试是否可以成功安装
“-g”是安装全局变量的意思

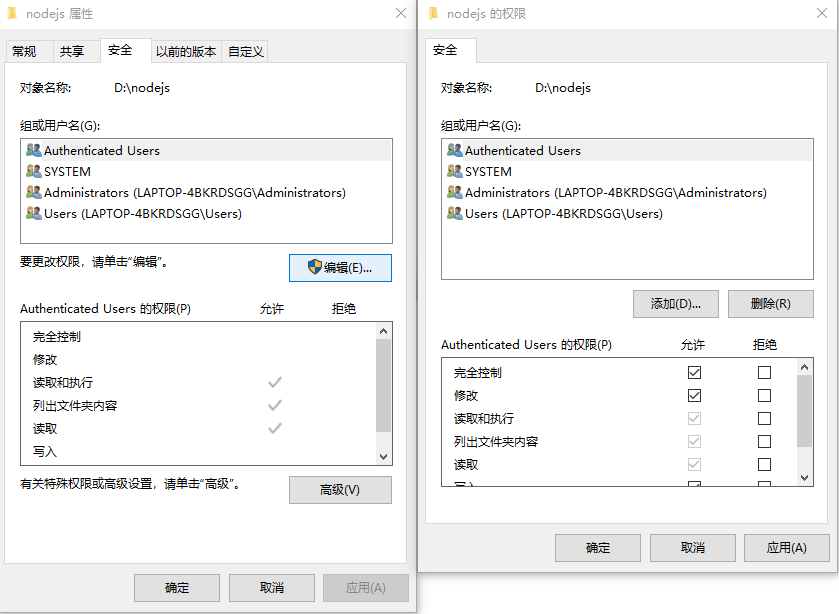
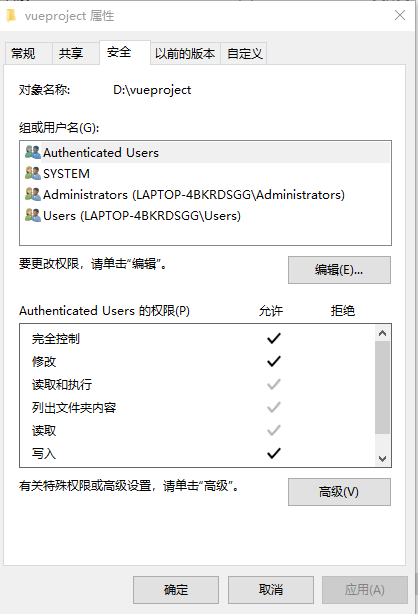
如果看到“operation not permitted”说明权限不够,对D:\nodejs 文件夹的设置--> 安全-->编辑 里面完全控制勾上

再试一遍,就能安装成功

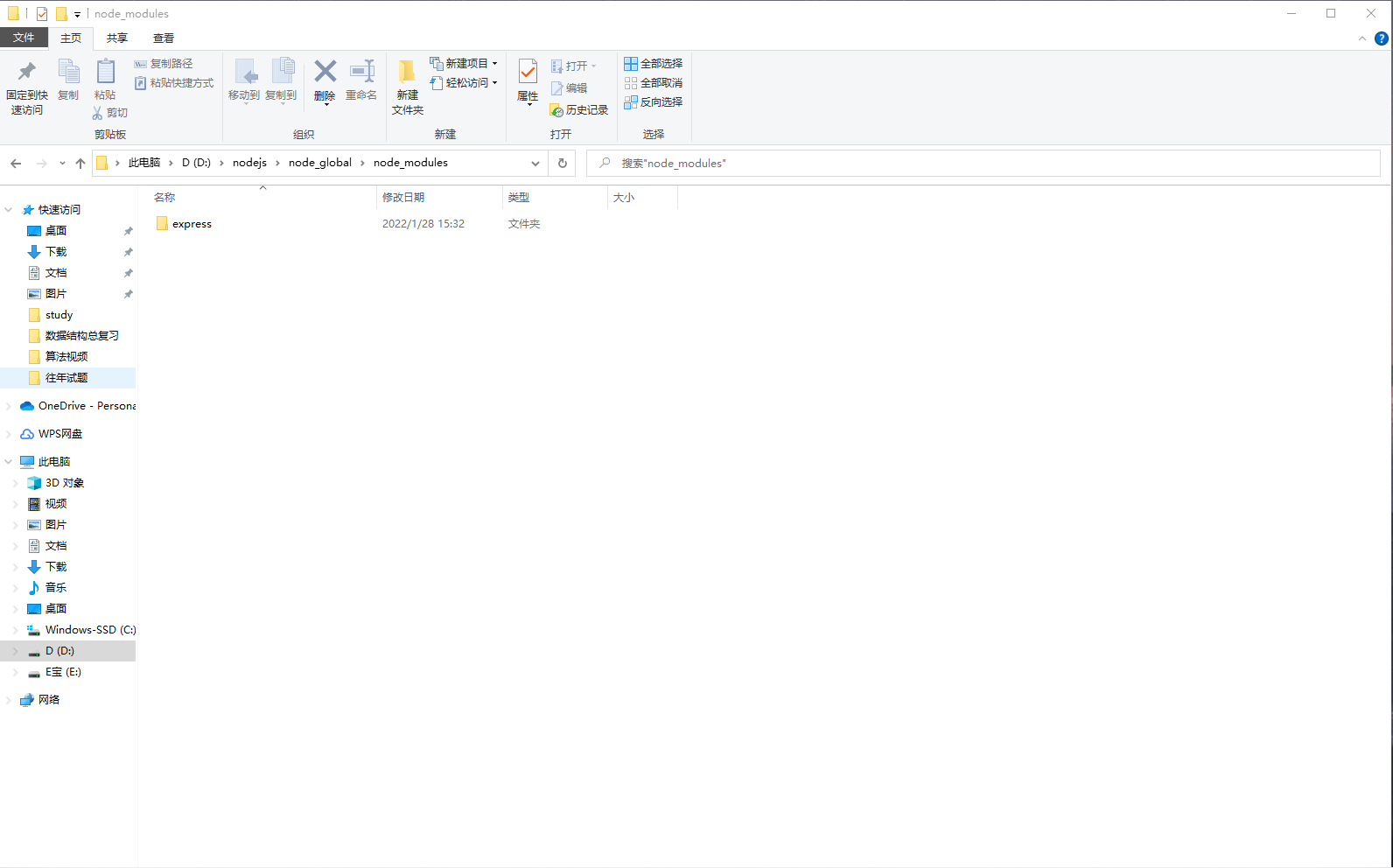
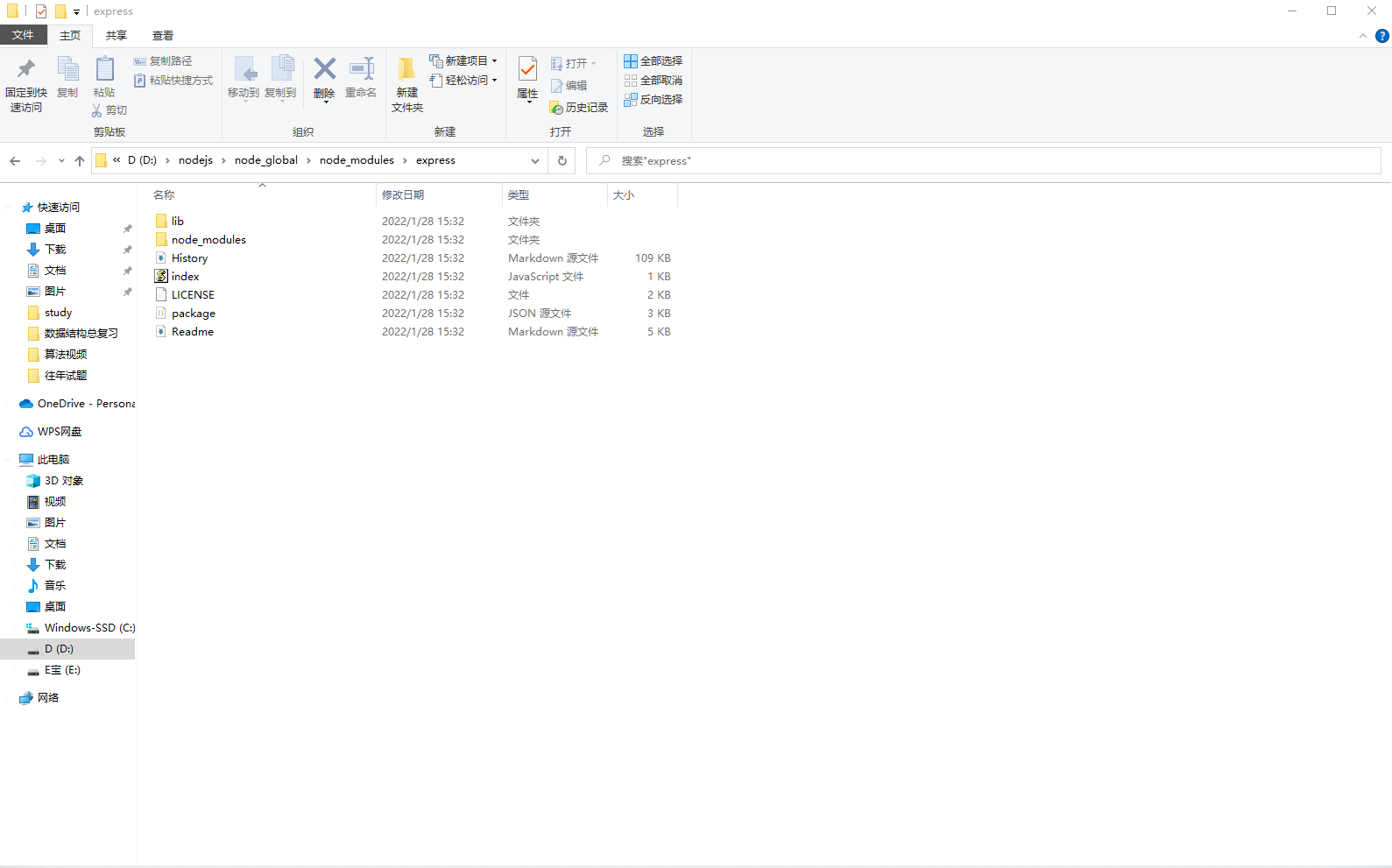
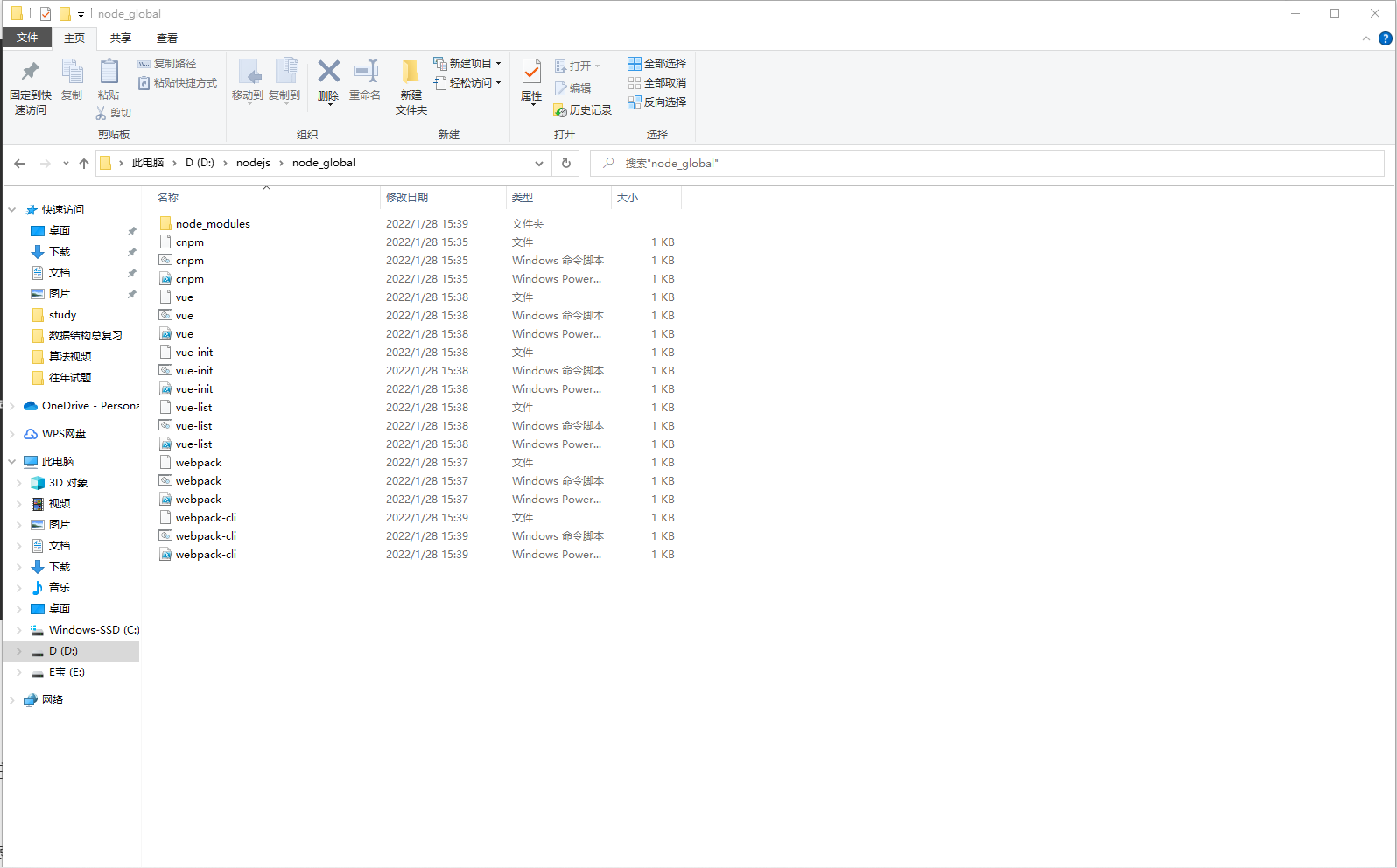
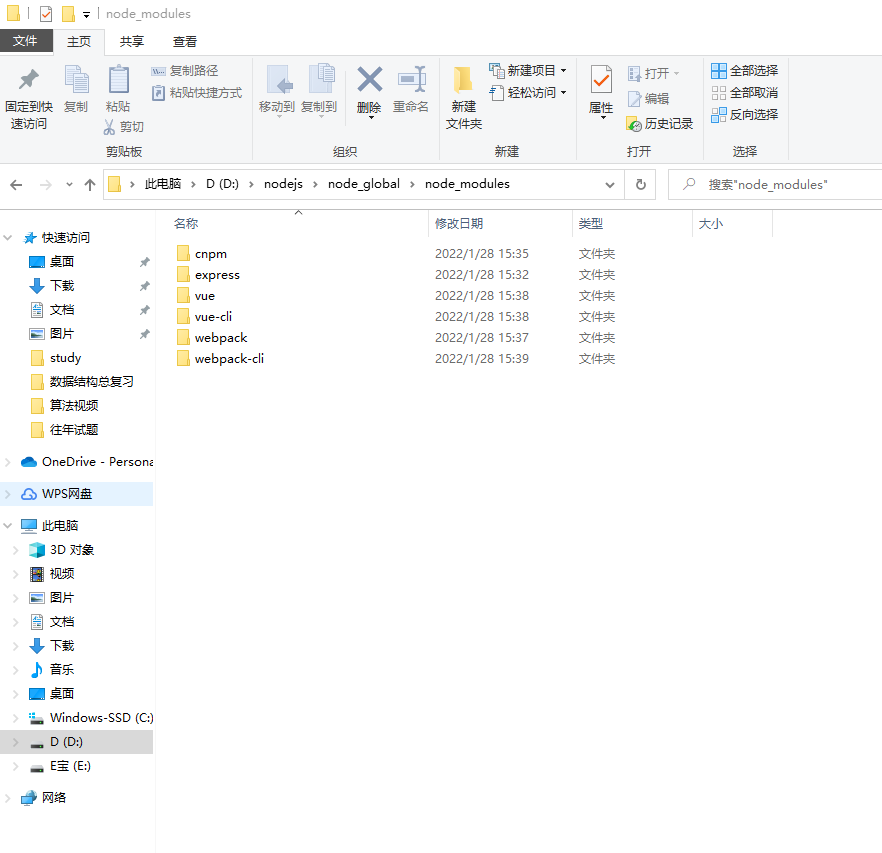
打开D:\nodejs\node_global\ 看到安装的express文件说明一切都顺利


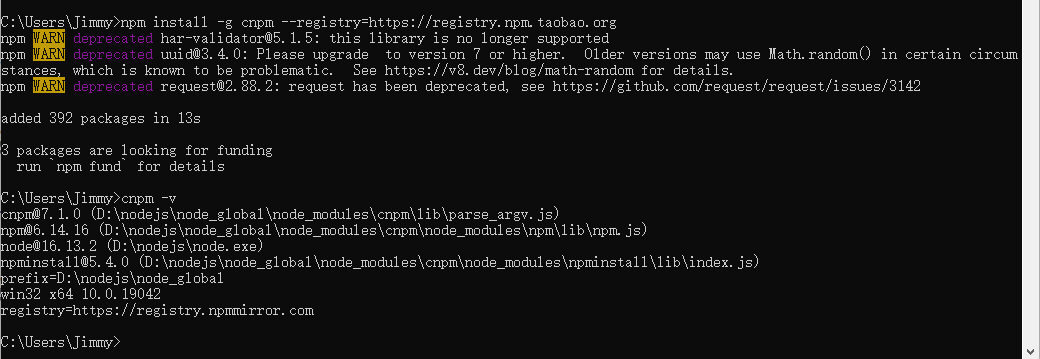
如果使用npm下载过慢的话,可以安装淘宝的npm镜像——cnpm
输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
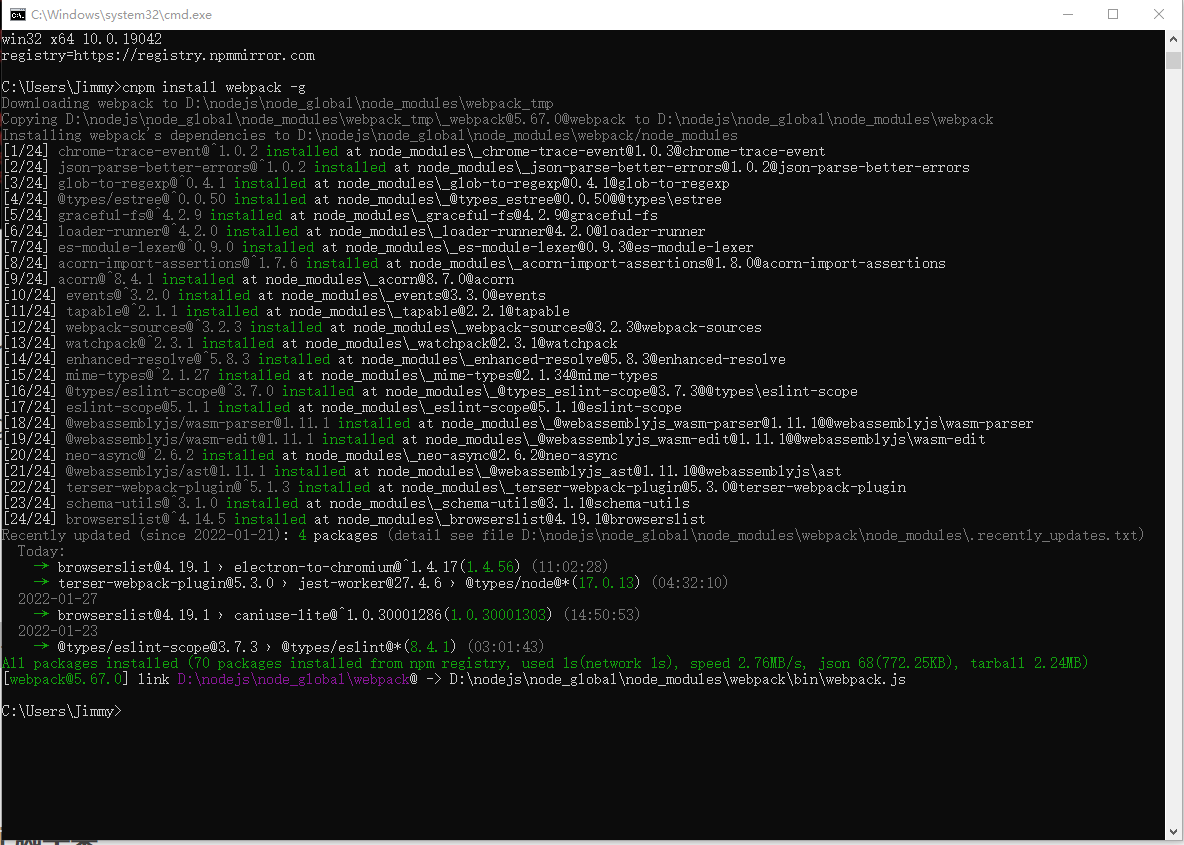
安装 webpack
输入:
cnpm install webpack -g安装vue
输入:
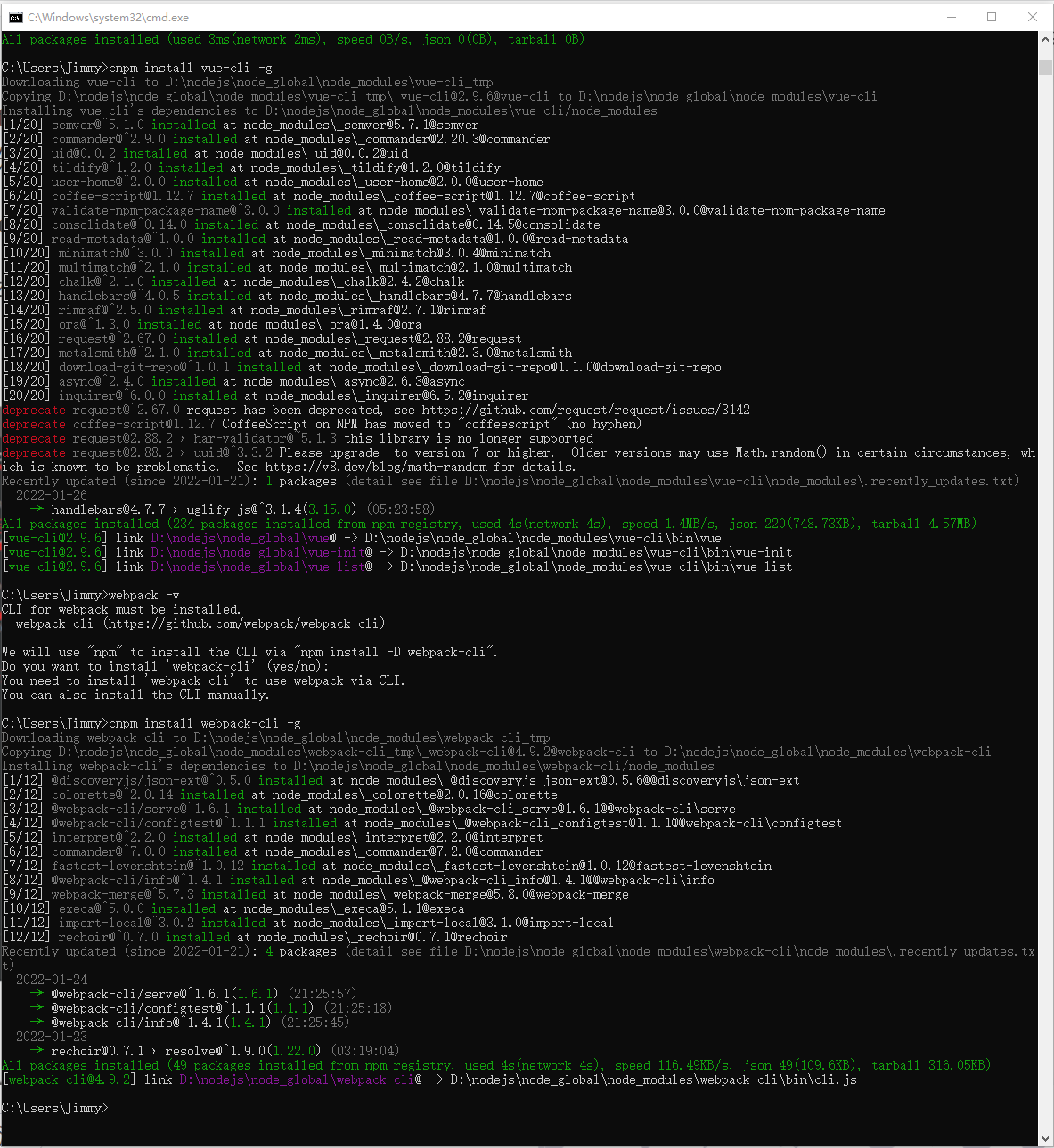
cnpm install vue -g安装vue-cil脚手架
输入
cnpm install vue-cli -g输入“webpack -v”,会看到以下代码:
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no):此时回车,输入:
cnpm install webpack-cli -g就能成功安装


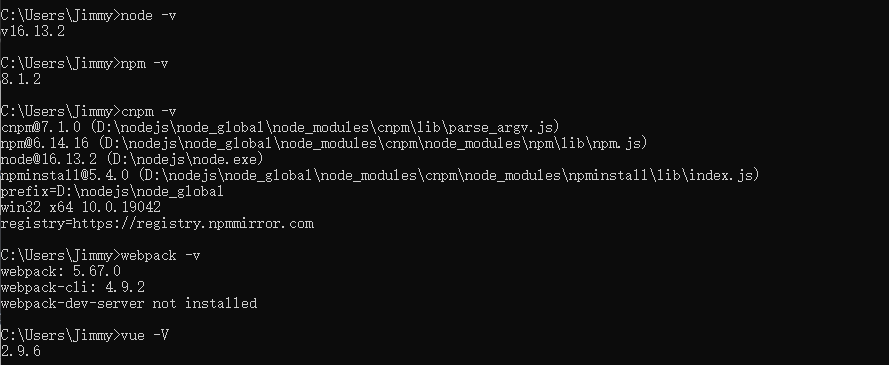
至此,依次输入以下代码检查是否安装完成
node -v
npm -v
webpack -v
vue -V
cnpm -v


4.创建vue
在D盘创建vueproject文件夹,用来存放vue文件
在cmd中用cd切换到该文件夹,使用vue init的命令,创建项目
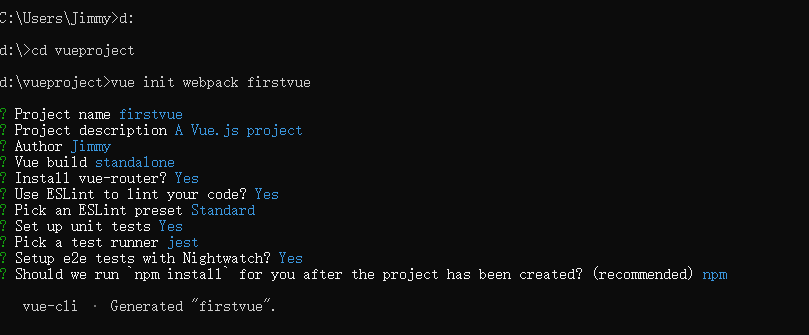
vue init webpack firstvue其中firstvue可以改成想要的目录名
随后依次按照提示输入信息

如果发现无法安装,可能是vueproject文件夹的权限不够,和之前一样设置“完全控制”的权限即可


按照提示即可
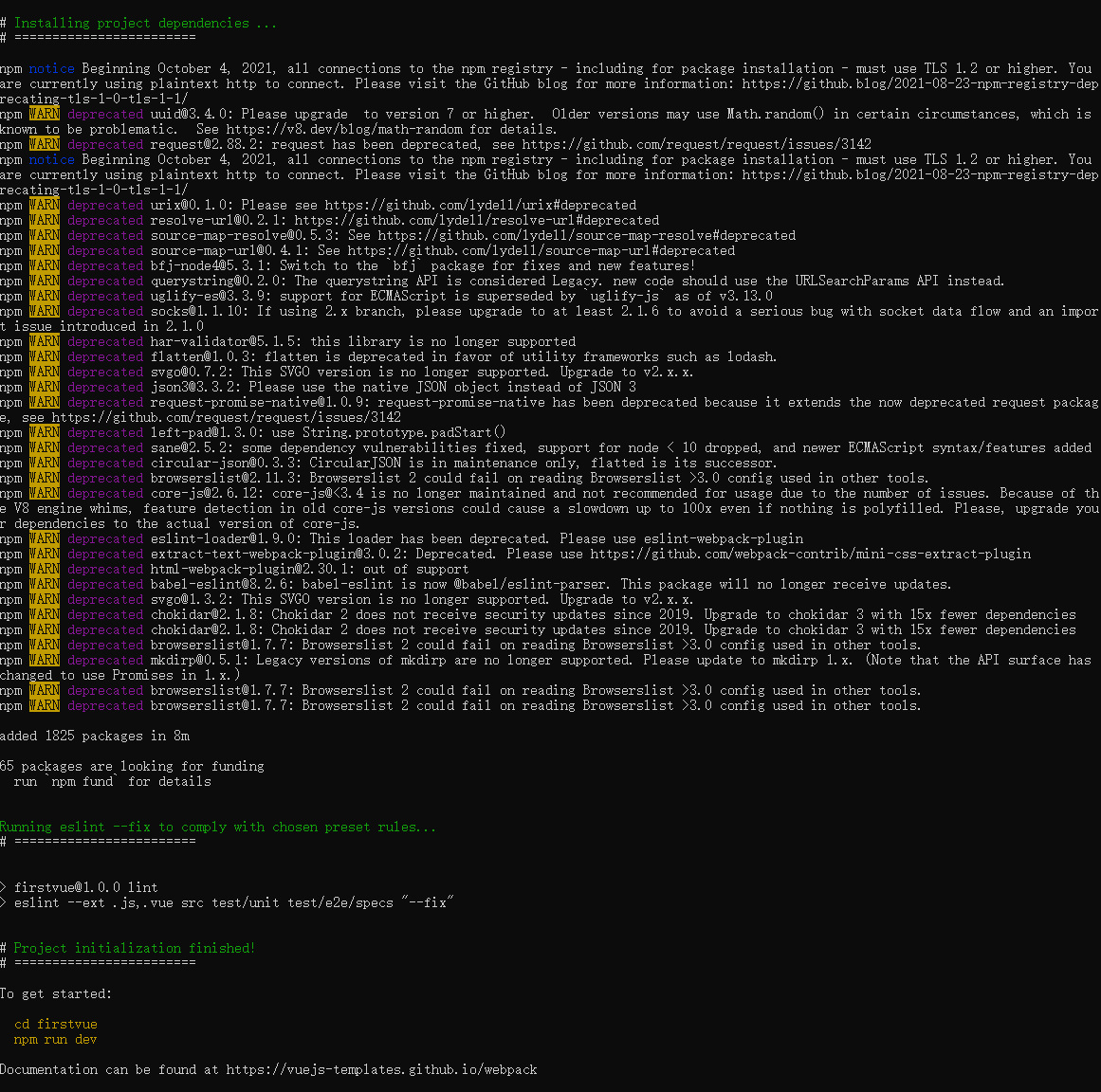
cd firstvue
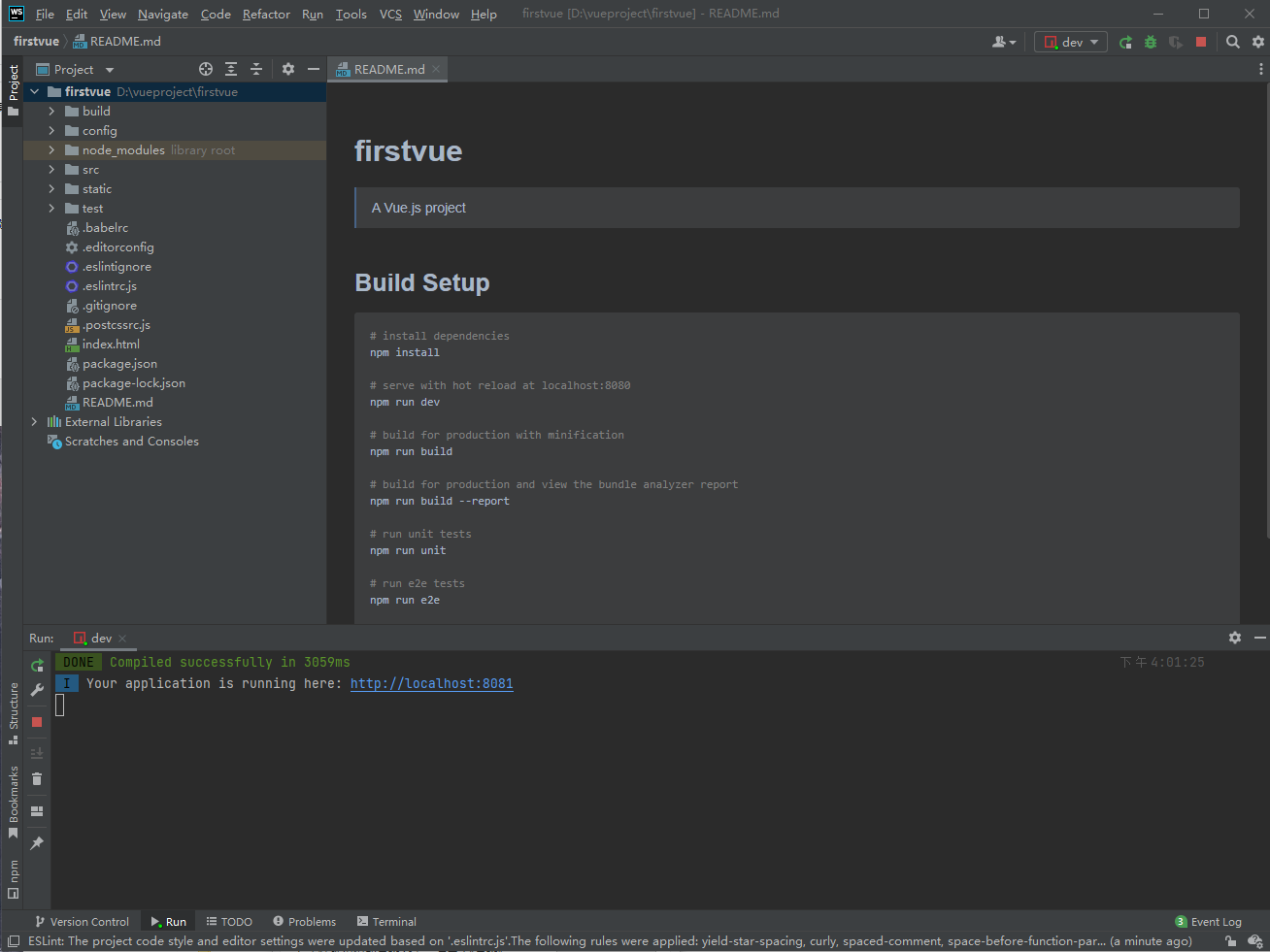
npm run dev
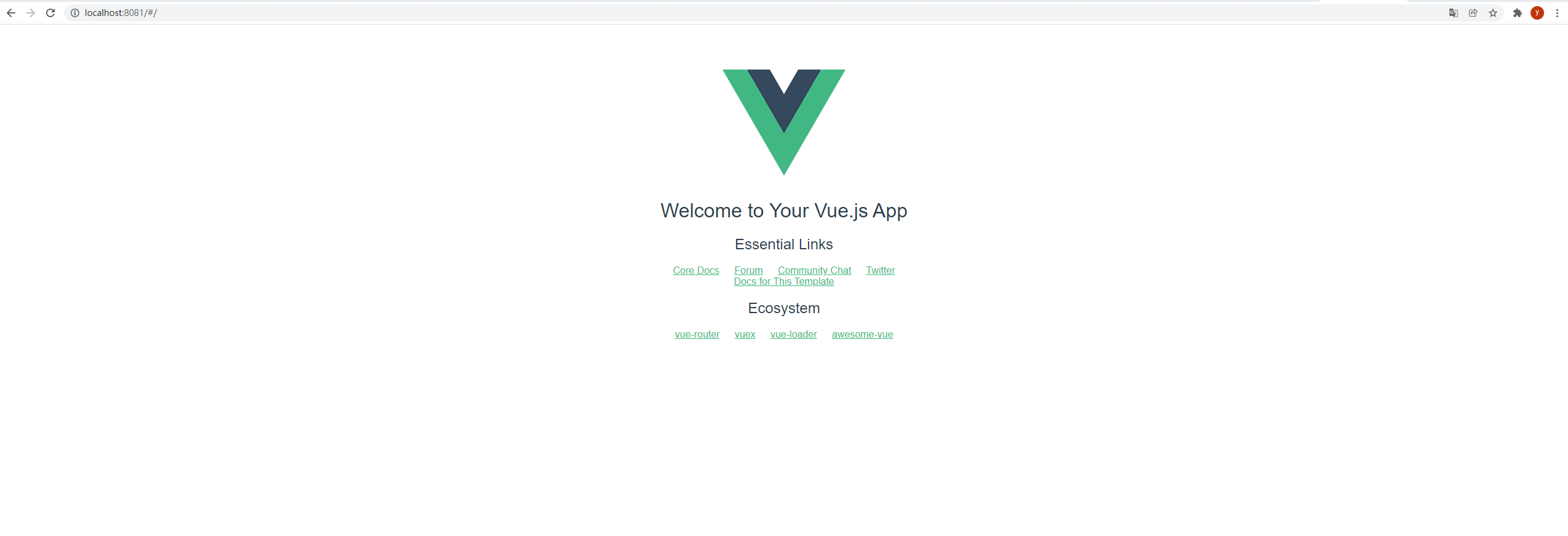
输入网址,安装成功!!

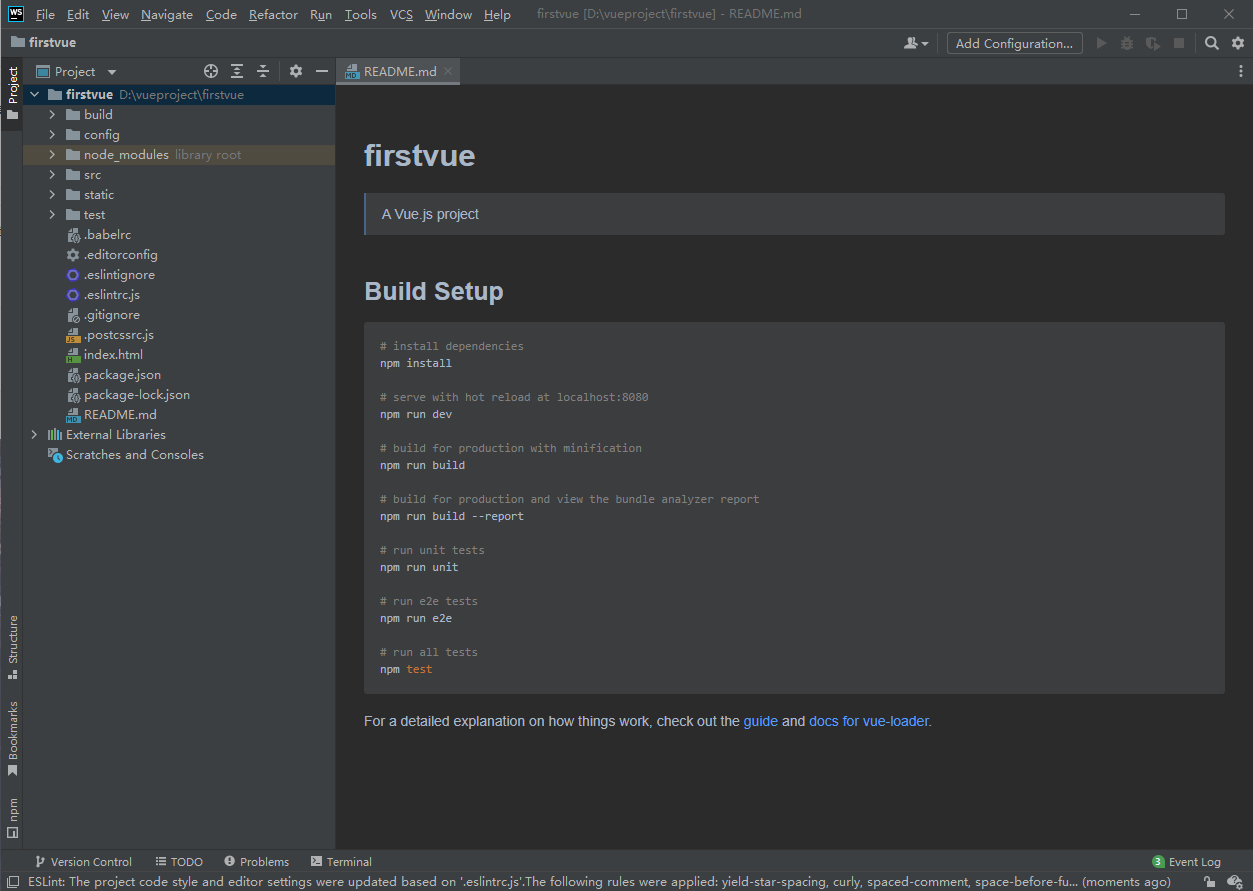
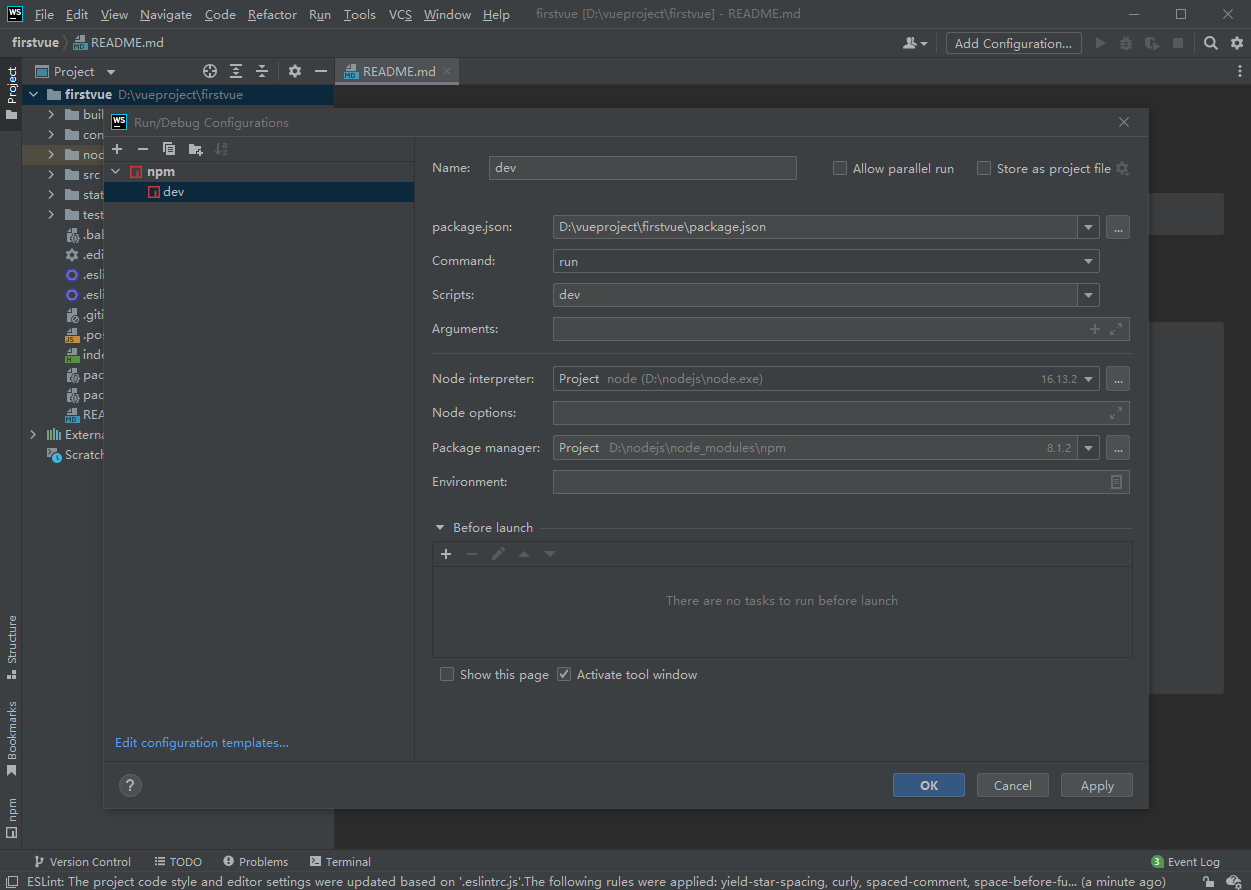
随后就可以在webstorm等软件中打开项目了


要运行的话,点击右上角edit configurations,选择npm,如图设置


成功!
5.参考文献
https://blog.csdn.net/thumbs_up_sign_ygj/article/details/104979272
https://www.cnblogs.com/guanxiying/p/13160323.html
我按照大佬的文章配环境发现还是遇到了很多问题,琢磨了好几个小时终于成功,故写下这篇教程,希望能帮到更多的人
